Components are the building blocks of React application that represents a part of the user interface. Reusable
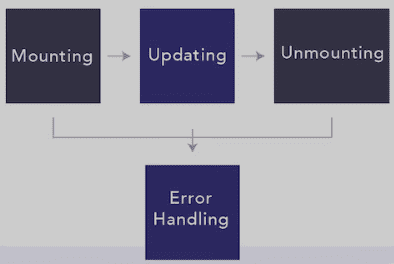
The React component goes through the following phases

Mounting Phase
This phase refers to the component’s creation. This is where the component is added to the DOM.
Updating: Updating is the stage when the state of a component is updated and the application is repainted.
Unmounting: As the name suggests. Unmounting is the final step of the component lifecycle where the component is removed from the page.