Q4 b) Explain the user interface design in detail with examples.
[…] Q4 b) Explain the user interface design in detail with examples. […]
User Interface (UI) Design shapes the user’s digital experience. From websites to mobile apps, UI design encompasses the visual and interactive elements that users engage with. A well-crafted UI not only enhances usability but also communicates the brand’s identity and values. In this article, we delve into the fundamentals of UI design, its importance, and the impact it has on user engagement and satisfaction. UI primarily carries out two tasks:
- Accepting user input.
- Showing the results.
User Interface (UI) defines the way humans interact with the information systems. In Layman’s terms, User Interface (UI) is a series of pages, screens, buttons, forms, and other visual elements that are used to interact with the device. Every app and every website has a user interface. User Interface (UI) Design is the creation of graphics, illustrations, and the use of photographic artwork and typography to enhance the display and layout of a digital product within its various device views.
History of UI:
The only user interface on early computers was a few buttons at the operator’s console. Many of these early computers relied heavily on punched cards that were created using keypunch machines to input data and programs. Some voting machines still employ a punched card technology even though they are virtually obsolete in computers as of 2012 (punched cards).
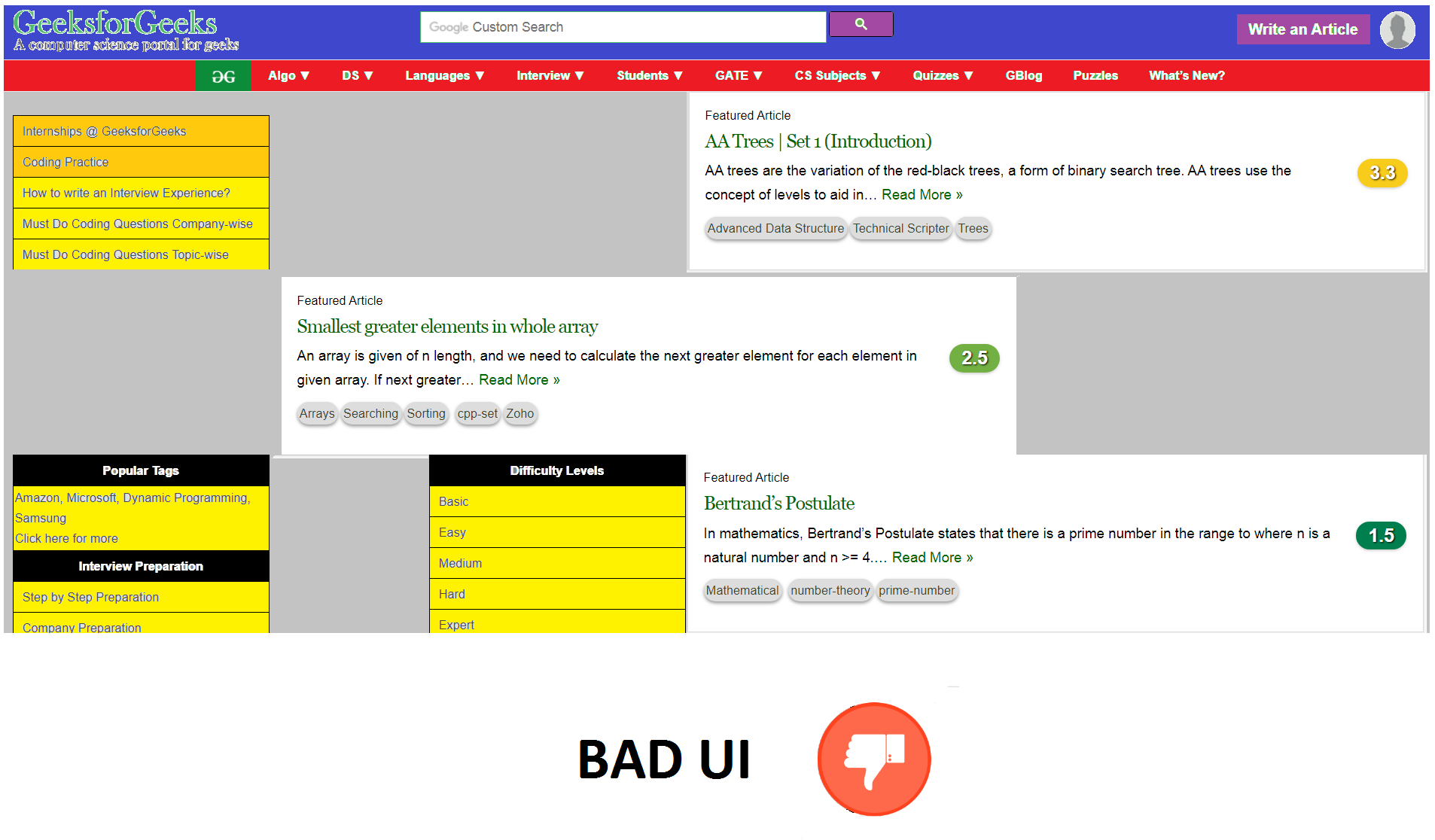
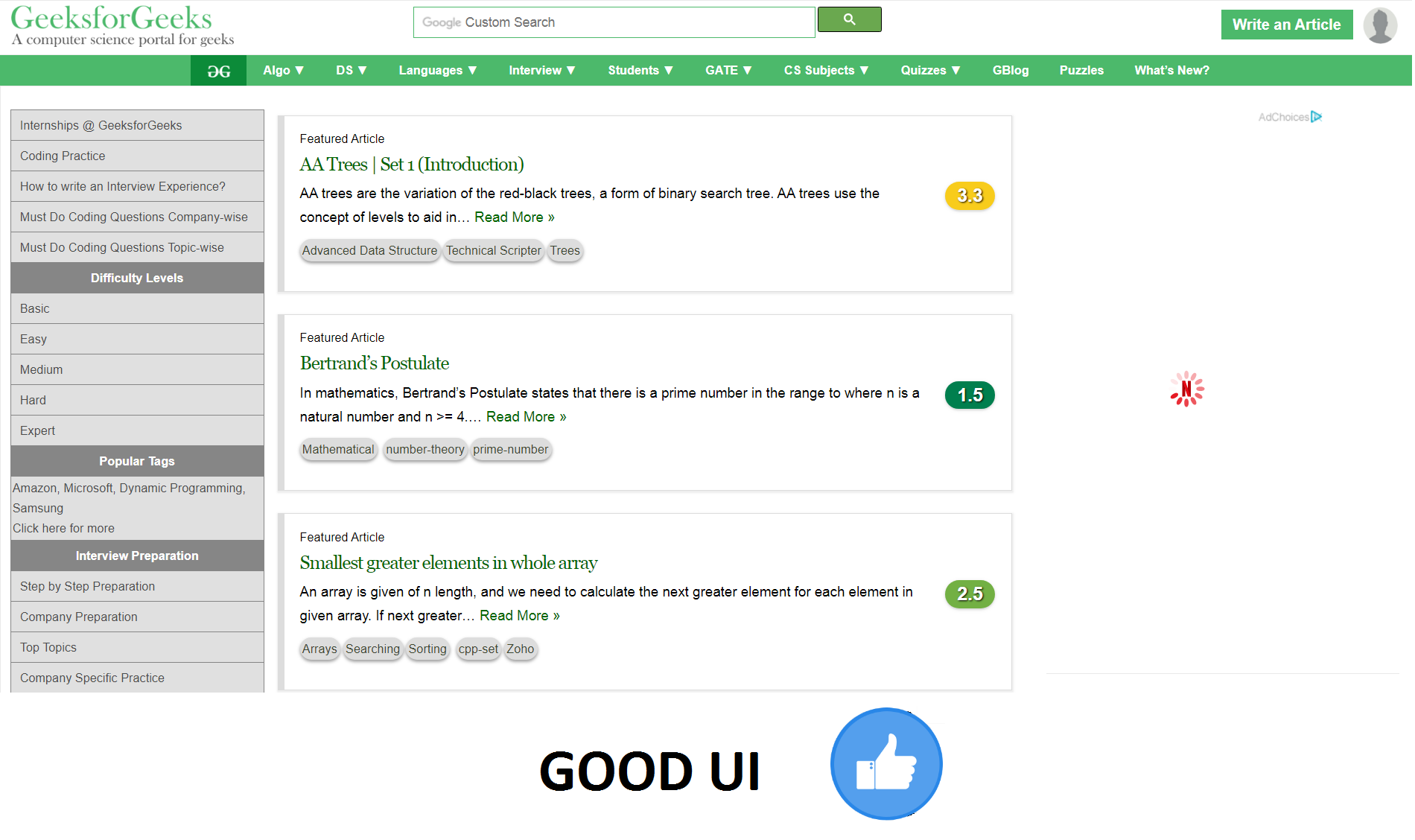
Example of UI: –
It shows a Bad UI design and a Good UI design. See the differences and try to understand how important it is to have a good UI design.


As the User Interface can make or break the incoming users, it’s important to take care of below points when designing a UI:
- Keep the interface simple: Clear and simple interface are best. Avoid unnecessary elements. Best interfaces are invisible to user.
- Be consistent and use common UI elements: Using common elements, users feel more comfortable and are able to get things done more quickly. Create pattern to facilitate efficiency.
- Placement of items: To draw attention to most important pieces of information careful placement of items is necessary. This can improve users readability and engage them.
- Use of right color: To direct attention towards something take advantage of color, light, shade, contrast and texture. It’s important top make use of good color combination as a bad color combination can easily distract or irritate a user.
- Anticipate: Make the user to work less by having pre-chosen fields, reduce the burden on the user, anticipate the goals of the users who come to your site. The things which can be mostly searched by the users are presented so that the users need not to work to search for it.

[…] Q4 b) Explain the user interface design in detail with examples. […]